今更ながらレスポンシブへ
公開:2014年6月9日
投稿者:佐藤 雅樹
ここ2週間ほど このホームページの改善に取り組んでいました。
取り組んでいたのは スマートフォンなどでも極力見やすくなるように 画面の大きさに合わせてサイト構成を変化させる レスポンシブデザインの導入です。
ホームページの制作会社さんに任せれば 苦労もいらないことなのだと思いますが、勉強がてら取り組んでみました。
レスポンシブデザインとは?

(専門家じゃないのですいません。)
ウェブサイトの構成・外見を スマートフォン等の小さな画面から、デスクトップPCの大きな画面まで、大きさに合わせて、構成を変更し 見やすくなるようにする方法のことを言います。
メディアクエリで分岐させれば良い と簡単に考えていましたが、どの画面の大きさで画面を変化させるのか そもそもどのように変化させると良いのか? 未知の領域に突き進む感じです。
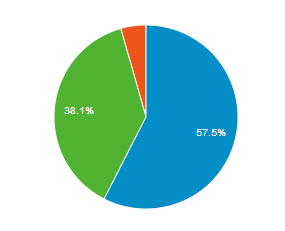
スマホ対応を急がなければと思った理由。

青:モバイル
緑:デスクトップ
オレンジ:タブレット
診察室のパソコンから使用することが殆どでしたので、スマホから自分のサイトを見ることなどあまりありません。見ても拡大すれば問題ないと思っていました。しかし最近 「アンチエイジングのページだけでもスマホ対応にしてほしい」と言われたことがきっかけで、拡大しなくても それぞれの機器で見やすくなるように変更をすることに決めました。
更に 最近の当サイトの動向として 以前はパソコンから閲覧される方がほとんだったのにもかかわらず、ここ数年でモバイル環境からアクセスされる方が増加し、この1年平均するともはや逆転してます。おそらくそんなことになってくるのではと思っていましたが、もうなっているのです。
モバイル端末からのアクセスが半分以上です。もう少し経ったらやれば良いかな・・・と思ったりしていましたが、事態は急を要する様です。
しかし2年前は、「携帯サイト(ガラケー用サイト)も一緒に作ったほうが良いですよ」 と web制作会社さんに言われたものですが、懐かしく感じます。もう誰も見ないでしょう。
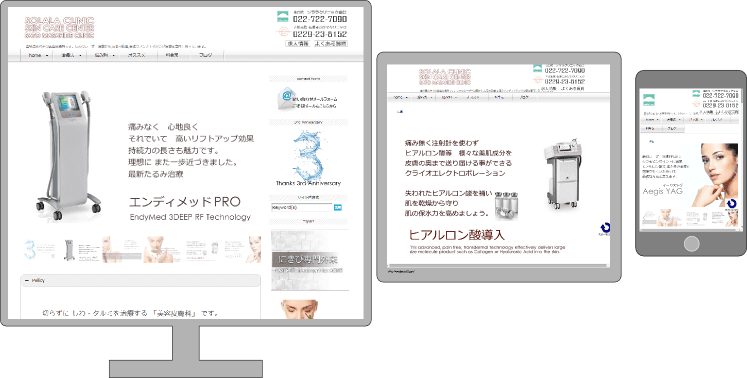
レスポンシブデザインに対応させる。
さて 実際にサイト構成をどのように変化させるかということの作業について 少しばかり記述します。
画面の大きさに合わせて そのまま縮小拡大を行うのでは、大画面でみるときには大きすぎ、スマホでみるときには読めないぐらい小さくなります。そこで、画面の大きさに合わせてサイトの構成を変化させる必要があります。
当サイトの場合には、2カラム構成なので、画面がある程度小さくなった段階で タブレットPCで見やすい大きさの際に サイドバーを下に表示するように調整しました。この際に便利な役割を担ってくれたのが、メディアクエリです。
メディアクエリは表示する大きさに合わせて、画面の構成の決まりを変更してくれるものです。
この辺りはもう私の領域を軽く超えるものなので、興味がある方は 以下のサイトを参照ください。
[CSS]CSS3のMedia Queries(メディアクエリ)の使い方と実装例
ここまでは何とか出来ました??が 個々のページ内でも それぞれCSSを追加で読み取るようにしていたり 画像の設定をレスポンシブ対応にしなければいけません。全く追いついていませんが、少しずつ行っています。
ナビゲーションをどうしたら良いのか??
一番困っている点は、一番上のグローバルナビゲーションボタンです。スマホで見ると あまりよろしい感じにはなっていません。現状から早めに治す必要があります。検討しているのは、スマホで見た際には現在のグローバルナビゲーションを消して スマホ用の別のナビゲーションボタンをつけるというものです。
こんな感じに 変更していきたいと考えていますが、もう少し勉強が必要です。
wordpressのメニューをそのまま使えるように出来ないかと検討しています。
まとめ
レスポンシブデザインを作ることだけであれば、意外と簡単に出来てしまいました。しかし 見栄え良く 動線を十分に考えながら作成するとなると これはまるで違います。作成しながらわかったことですが、当サイトのグローバルナビゲーションは 実は非常に使い勝手が悪い ということもわかってきました。早々に対応していきたいと思います。
メディアクエリのブレークポイントを何処に置くのかということも 頭を悩ませることです。(ワタシ的に)こんなに分岐させなくても良いような気もして来ましたが、見やすいサイト・役立つサイトに慣れば幸いです。